Module structure of Laravel | Laravel File & Folder structure for beginner

Share
Introduction
In this article you will able to find a basic idea on some important folders and file used in a laravel framework while developing any of your web project.
Folder & File Structure of Laravel
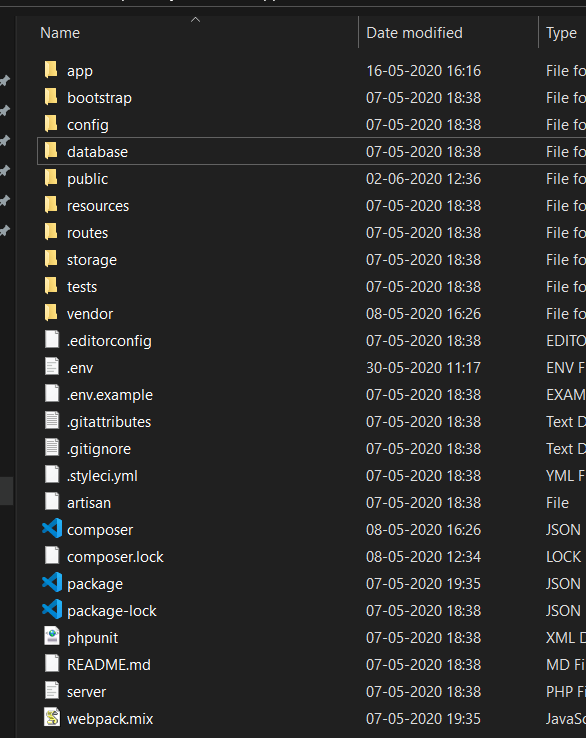
Here is about some of the main folders in the application some of the main files so that you have an idea.

Files are storing in folders and sub-folders and sub-folders There are alot of files here.
every folder at first glance will clear much about the nature of files in it at this moment we will only
consider folders that are good for understanding basics
here we have
- App
- Bootstrap
- Config
- Database
- Public
- Resource
- Routes
- Storage & Tests
- Vendor
- .env file & Compose.json file
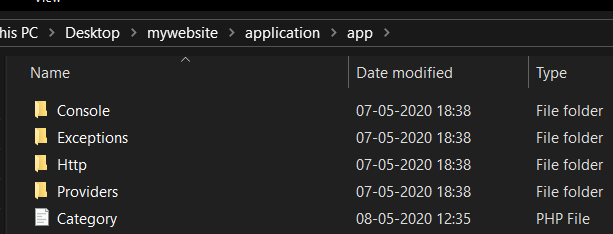
App
ignore all the folders except Http folder we're going to be using mostly Http
here we have controllers and all controllers classes in there We have middleware which is related to security

Bootstrap
The bootstrap folder is for when Laravel starts up Which is commonly called bootstrapping
Laravel's bootstrap folder has nothing to do with the Bootstrap CSS framework It's used to initialize the framework
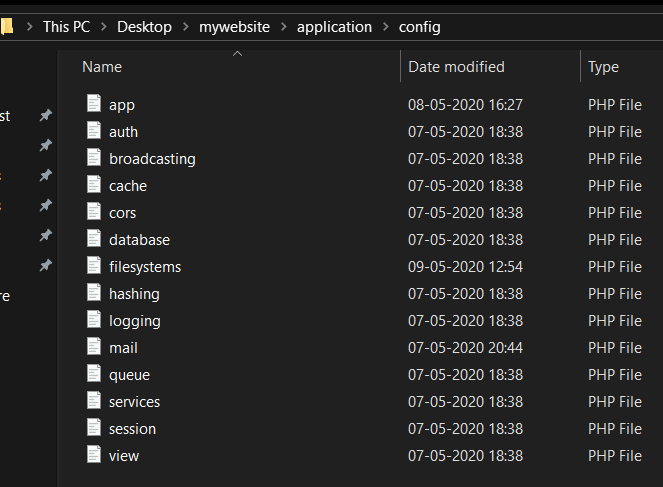
Config
Here we have App.php
where we register our other classes that we want to use from another providers if we want to use a package or a plug-in then we will register its class here and then we can use it in our application
in Database.php we have everything only related to database setup all ENV functions
as you can see are linked to our .env file and it get all the information from here for security reasons
because we dont want to save our information in here its not good practice for security reasons we always write in .env file like database credentials api keys etc.

after that we have
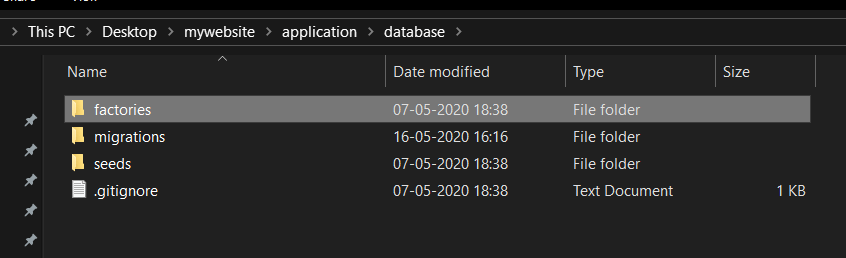
database folder
here we have factories, migrations, seeds factories allows us to quickly build out fake models
in migrations we write our databse tables and here in seeds creates a lot of content for our app database with test data

Public folder
is the place where we will have all of our images, css java script etc.
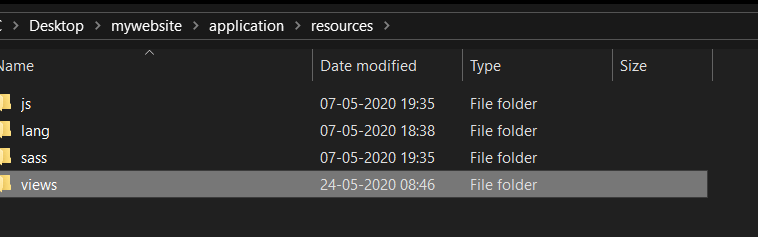
Resources folder
resources folder lang folder used for making multi-language application it is also called localization in Laravel all of our view will be here in blade templating engine

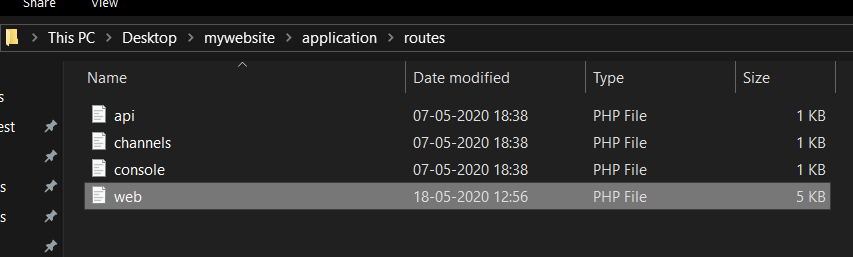
Route
here we will write our application routes.

Storage and Test
we are ignoring this
Vendor
Vendor is where pakcages will be installed when we will install a package it will be right here
.env file
The most important file. as I already told about its usage
.gitignore
ignores all of these files which are mentioned here and folders and it will not upload it to github
composer.json
composer has all the information of those packages which are using in the application It allows us to declare the libraries for our project denpends on and it manages them for us It helps us installing/updating various requirements/components for our app.
Conclusion
In this artcle you will find a basic idea on some important folders and file used in a laravel framework while developing any of your web project, and a better understanding on module structure of laravel.
If you find this article helpful then like, share & post a comment on this article.
For any query or any suggestion please drop a comment below.
