What is ReactJs and Why to use it? | Introduction with ReactJs

Share
Introduction
In this article you will find all about reactjs with a easy explaination on what reactjs is & why to use it. Discover more in detail.
Tags
react with node js angular js vs ReactJs tutorial for ReactJs is ReactJs a framework what is ReactJs used for why ReactJs is good why ReactJs is popular what can ReactJs do what is ReactJs and why to use it how many types of components in ReactJs
What is React or What is ReactJs used for?
React is an open source JavaScript library for building user interfaces.
There are two key points in this definition the first one is that react is a JavaScript library.
Is ReactJs a framework?
It is not a framework, it is a library which focuses on doing one thing and doing that one thing really well.
What can ReactJs do?
The second part is building user interfaces.
so react does not focus on the other aspects of your application like routing or HTTP requests.
It is responsible only for building rich user interfaces.
now if that raises a concern as to how you would handle routing HTTP and other functionality?
you don't have to worry about it, React has a rich ecosystem and plays really well with other libraries and is more than capable of building full-fledged web applications.
Why do we learn React or Why ReactJs is good?
Let's see why you might want to learn React.
Why is ReactJs popular?
Let's start with the fact that React is a project created and maintained by Facebook.
when a company like Facebook uses React in its own products and invests money and resources to keep the project alive you can be rest assured it is not going to die down anytime soon.
As of this article it has more than 159K stars on GitHub and a huge community behind it.
This means to say you will be able to find tons of articles and Stack Overflow solutions to most of the problems that you will encounter when getting started with React.
also if you read through the Stack Overflow developer survey every year you will quickly find out that React has become increasingly popular among developers and is also one of the most sought out skill sets by companies.
How many types of components in ReactJs?
Now let me touch slightly on the technical aspects of React and why it is a good choice?
React has a component based architecture.
This lets you break down your application into small encapsulated parts which can then be composed to make more complex UIs.
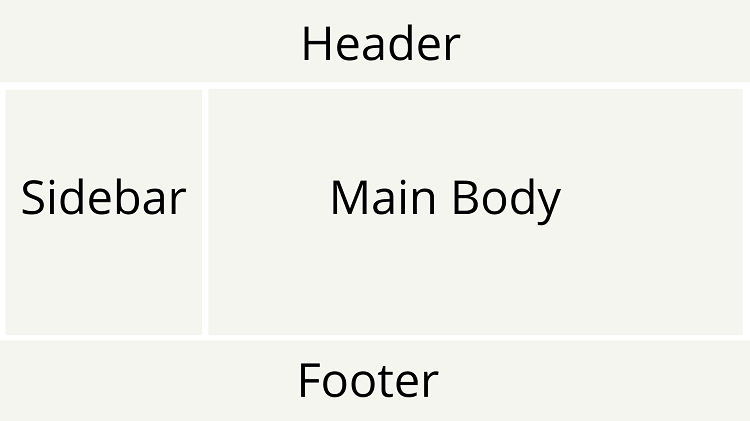
For example a traditional website can be broken down into header side nav main content and footer each section represents a component which when composed in the right way makes up the entire website.

Components also make it possible to write reusable code for example you could have the component for an article on react the same component can be reused for articles on angular or vue by simply passing the right data into the article component.
for enterprise applications the ability to reuse code is a huge plus point.
another key point is that React is declarative
Now what does that mean well basically we just have to tell React what we want and React with its React Dom library will build the actual UI. This is the declarative paradigm.
Now this is in contrast with the imperative paradigm we are usually used to which implements algorithms in explicit steps.
Let me give you a relatable example: let's say you go to an artist, you ask them to draw a landscape, you don't tell them how to draw it. It's up to them. This is declarative. You tell them what has to be done and the artist will get it done for you.
Now the same task you ask off a five-year-old child but this time you tell them to first draw the mountains then the river then the trees and so on you explicitly specify each step and you control the flow of the landscape that is an imperative paradigm.
Once you have a good grasp on React you can also enter the world of mobile applications with React native the bottom line is that React will be a great addition to your skill set.
What are the prerequisites to get started with React?
HTML CSS and JavaScript fundamentals are absolutely necessary for this course, a knowledge of modern JavaScript is also essential.
Checkout this article for Getting Started with ES6: Seven ES6 Features
Here is the list of some of the JavaScript and ES6 concepts that you should be aware of.
With JavaScript make sure you're aware of ‘this‘ keyword, filter, map and reduce methods.
With ES6 please go through let and const declarations, arrow functions, template literals, default parameters, object literals, rest and spread operators and destructuring assignment.
